React Tutorial using TypeScript
Build a project management application step-by-step in React by following the directions below.
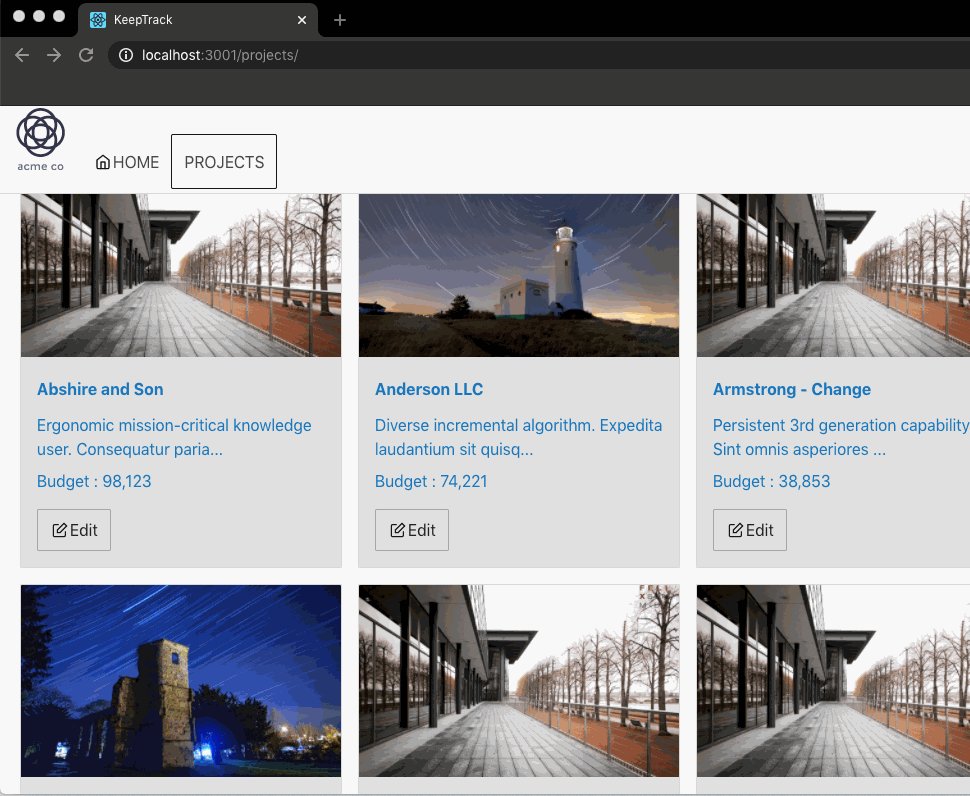
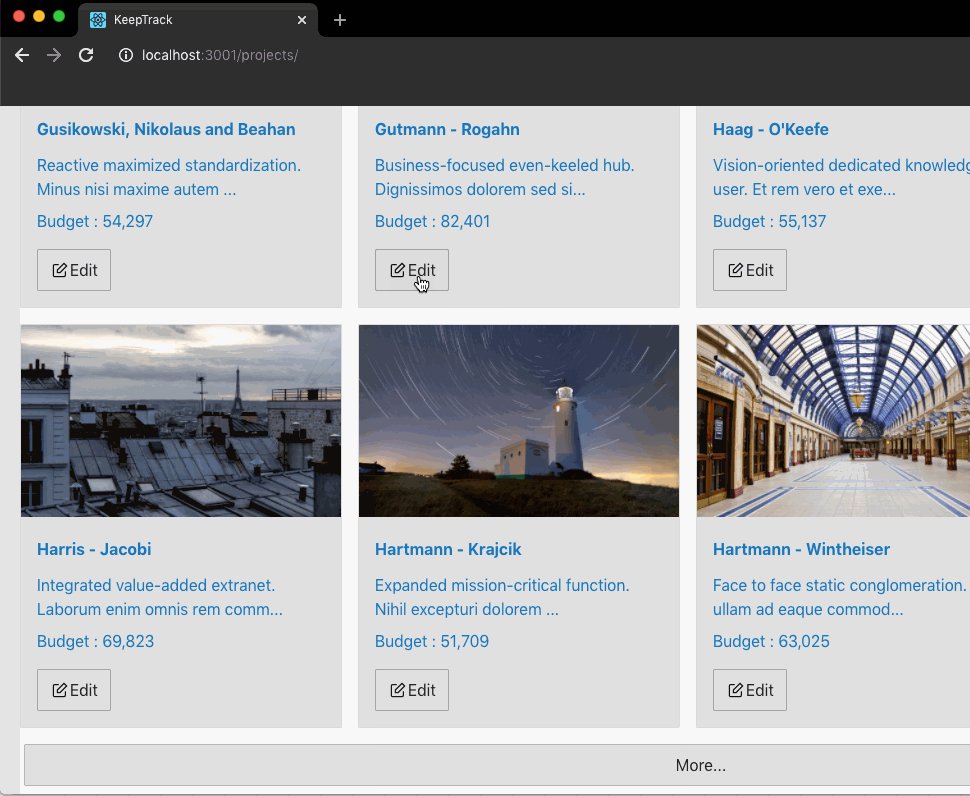
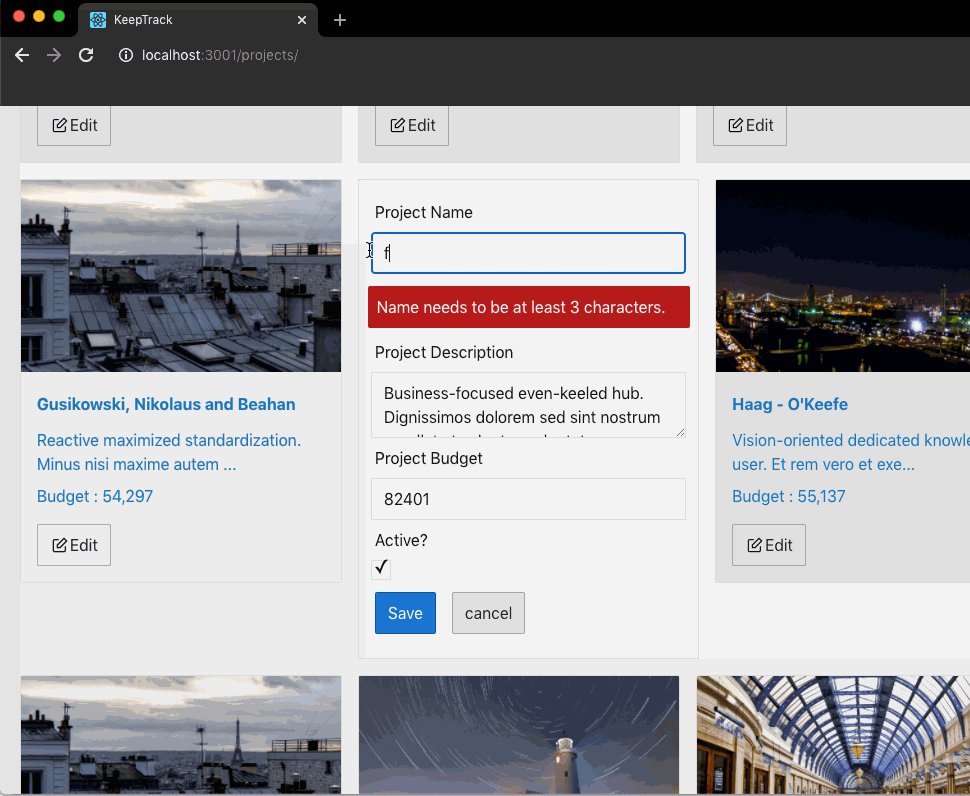
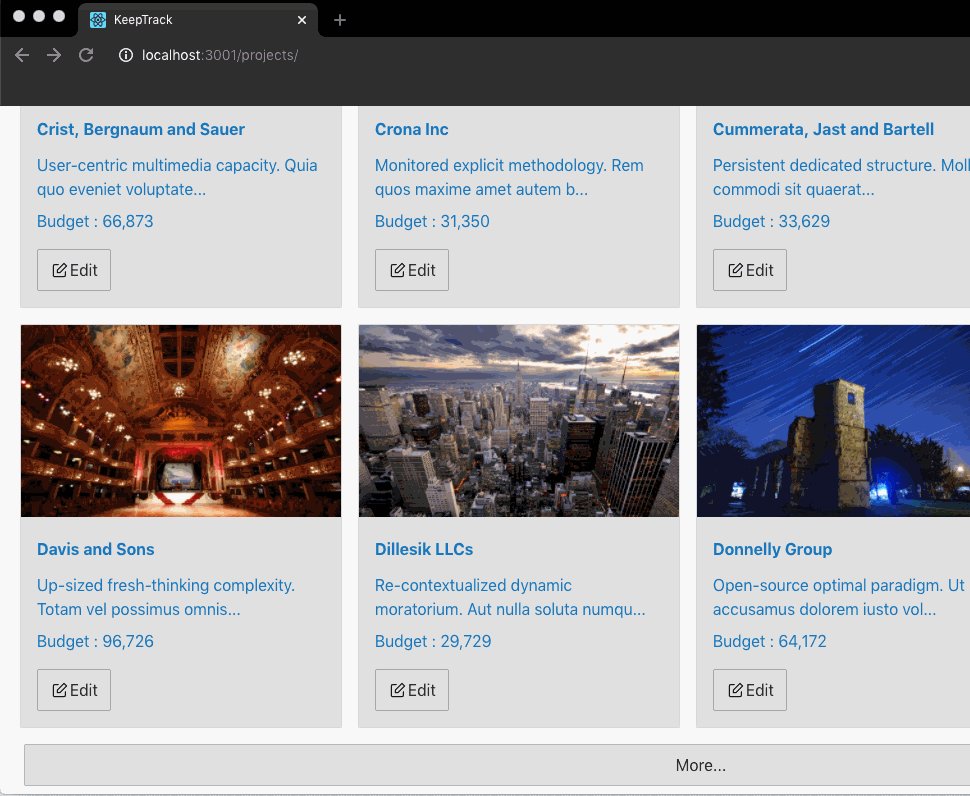
 This is a preview of the application you will build.
This is a preview of the application you will build.
- Uses TypeScript
- Uses only function components with Hooks
- Uses a pre-built
Node.jsREST API as a backend to do CRUD operations - Uses React Router
- Test the application using React Testing Library
- After getting it working, refactor your code to use Redux
Step-by-Step Lab Directions
Fundamentals
- Lab 1: Creating a New Project
- Lab 2: Running Your Project
- Lab 3: Styles Using CSS
- Lab 4: Your First Component
- Lab 5: Creating Data Structures
- Lab 6: Passing Data into a Component
- Lab 7: Displaying List Data
- Lab 8: More Reusable Components
- Lab 9: Responding to an Event
- Lab 10: Create a Form
- Lab 11: Communicating from Child to Parent Component
- Lab 12: Hiding and Showing Components
- Lab 13: More Component Communication
- Lab 14: Multiple Levels of Component Communication
- Lab 15: Form Values to State
- Lab 16: Form Validation
- Lab 17: Setup Backend REST API
- Lab 18: HTTP GET
- Lab 19: HTTP PUT
- Lab 20: Router Basics
- Lab 21: Route Parameters
- Lab 22: Build & Deploy
Advanced
Redux
Testing
- Testing Lab 1: First Component Tests
- Testing Lab 2: Snapshot Tests
- Testing Lab 3: More Testing Components
- Testing Lab 4: Nested Components
- Testing Lab 5: Container Components
- Testing Lab 6: Testing Forms
- Testing Lab 7: Action Tests
- Testing Lab 8: Reducer Tests
- Testing Lab 9: API Tests
Resources
Solution Code
There is a separate branch with the finished code after each lab.